Основные этапы разработки сайта. Как создать сайт качественно.
При создании более 600 сайтов и веб-приложений мы разработали оптимальный алгоритм создания ресурсов любого уровня сложности. При нем достигается максимальное качество и экономится время. Благодаря этому алгоритму, заказчик полностью ориентируется в процессе.
С первой недели он имеет представление какой ресурс он получит на финише. Все наглядно и прозрачно. Полное взаимопонимание и комфортный диалог. Создать сайт любой сложности — легко и комфортно!
Ни для кого не секрет, что разработка качественного сайта — процесс длительный, с массой нюансов, в которые заказчик начинает вникать перед самой сдачей проекта исполнителем. Утвердили цвета стилистику и набор функционала, но на финишной прямой оказывается, что многие моменты реализованы не так как ожидалось, некоторые формы выполняют другие функции, хотя в документе с ТЗ все было четко описано. После подписания ТЗ студия ушла в разработку и в режиме «молчание» нарисовала дизайн и презентовала заказчику. Красивая картинка утверждена, но при разработке программной части, точнее при ее сдаче, начинают появляться нюансы, которые затягивают срок реализации проекта, появляется негатив и негодование с обоих сторон. Чаще всего, коса на камень попадает еще до запуска проекта. По факту, напрасно потраченное время у исполнителя и предоплата — со стороны заказчика.
Для избежания подобных ситуаций мы разработали свой собственный алгоритм разработки сайта и взаимодействия. Он четко работает и не допускает появления подобных ситуаций в рабочем процессе.

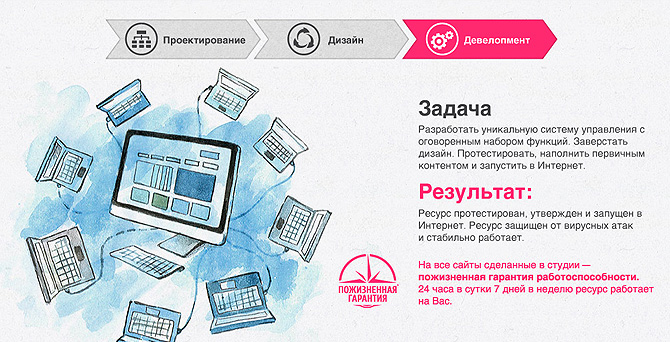
Суть алгоритма — разделить большой объем работ на этапы, причем каждый этап дополняет друг друга, утверждается и служит отправной точкой для следующего этапа. Процесс выстроен в три основные этапа:
1. Проектирование

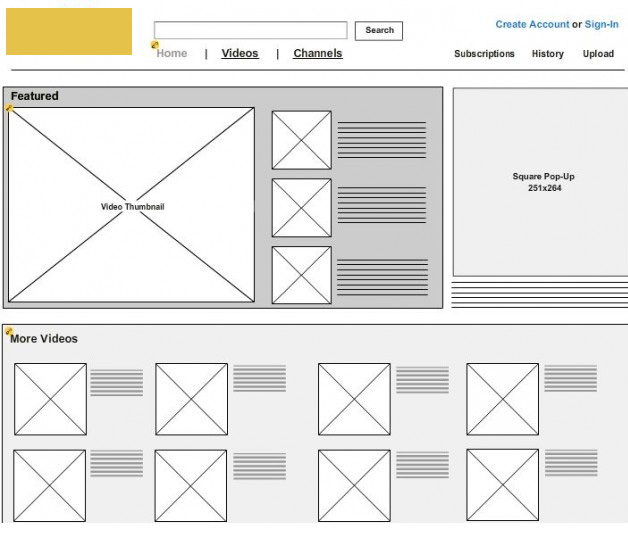
На этом этапе основной задачей является детальная схема работы сайта, все логические связки. Помимо общей логики сайта прорабатывается расстановка элементов на каждом типе страницы. Проектирование — самый важный этап, тк от его качества зависит конверсия, навигация, читаемость, время пребывания пользователя на сайте. Каждая из страниц проектировки строится в схематике. Что позволяет наглядно и удобно отображать весь функционал, кроме этого, не потребуется много времени для быстрого изменения, замены модулей и элементов при тестировании. Этот этап позволяет достаточно быстро проработать и оттестировать оптимальный вид страницы, оптимальный алгоритм навигации по сайту. Проектировка презентуется заказчику с описанием всех функциональных моментов, всех форм и типов страниц. В ней обговаривается и утверждается каждая мелочь, позиция каждой кнопки и формы. Утвержденная проектировка является залогом успешного запуска проекта.

После утверждения оптимального варианта проектировки приступаем ко второму этапу — разработке дизайна.
2. Дизайн.

Разработка дизайна начинается с проработки эскизных версий. Из них выбирается оптимальный и дорабатывается до чистового варианта. Прорисовываются все страницы сайта и функциональные модули. Прорисовываются все элементы в активных и пассивных состояниях, тестируются на мониторах с разной диагональю, создаются необходимые библиотеки графических частей.
Как результат — сайт имеет внешний облик, к которому разрабатывается программная часть. Дизайн утвержден заказчиком, продемонстрированы все реакции, стили всех форм и составляющих.
3. Девелопмент (программирование).

Процесс включает в себя верстку дизайна, разработку и настройку системы управления, настройку зоны администрирования. Также, предусматривается возможность достройки модулей в будущем. Как показывает практика, гораздо эффективнее работают системы управления, написанные студиями, чем бесплатные или условно бесплатные платформы. В данный момент бесплатные или «шаблонные платформы» становятся все более уязвимыми, они не в состоянии выдерживать вирусные атаки, и не могут гарантировать стабильную работу сайта в будущем. Также, есть достаточно большие проблемы с реализацией расширений функционала, когда необходимо немного отойти от шаблонного предложения. Достраивать крайне сложно, и стабильная работоспособность не гарантируется.
Системы управления, разработанные под конкретный проект имеют множество преимуществ, когда сайт создается на длительное время и его стабильная работа крайне необходима.
- Устойчивость к вирусным атакам.
- Набор функционала, который необходим именно для этого проекта.
- Возможность расширения системы любым функционалом в будущем.
- Удобная зона администрирования.
- Техническая поддержка.
- Возможность бесплатных и безболезненных обновлений.
После разработки программирования ресурс выпускается на тестовую площадку. На ней, в течении фиксированного отрезка времени сайт наполняется тестовым или живым контентом и досконально проверяется работоспособность всех систем. Подключаются внешние модули, например, интернет-кошельки, системы анализирования трафика и тд. После полной проверки и наполнения контентом ресурс выпускается в Интернет.
Респонсив версия строится после тестирования полной версии сайта. Для ее создания выбираются необходимые форматы устройств. Задача — сохранить читабельность ресурса, удобную навигацию и наглядность. Также, в большинстве случаев, отпадает необходимость в отдельных мобильных приложениях. Т.к. адаптивная версия передает весь функционал сайта.


Мы успешно пользуемся нашим алгоритмом при создании сайтов уже довольно давно. Отзывы от клиентов только положительные. Все наглядно, четко и понятно. Также, и специалистам, которые находятся по нашу сторону, гораздо облегчает процесс. На каждом из этапов мы имеем четко поставленную задачу, минимальное количество правок, на сложных этапах 2 и 3.
Если Вы коллега — внедрите эту систему у себя в студии и не пожалеете.
Если Вы заказчик — размещайте заказ, и увидите, что создавать сайты любого уровня сложности, у нас — удобно, оперативно и профессионально!

Leave a Comment